在使用织梦dedecms后台系统搭建网站时,可能会需要在移动端页面上使用搜索功能,此时通常就会需要使用到移动搜索页面模板,而不是pc端的搜索模板。那么,如何使织梦移动端网站搜索结果页面自动使用移动搜索模板(一般是search_m.htm)呢?
其实这个问题在网络中已经有很多文章做出个解答,但大多都是转载而来,没有解释清楚,并且使用那些方法可能会遇到一些问题,所以笔者在本文中将进行更加详细的介绍!
首先是第一种方法,先在/plus/search.php文件中,搜索找到$mid = (isset($mid) && is_numeric($mid)) ? $mid : 0;代码,然后在这下方加上以下代码:
$mobile = (isset($mobile) && is_numeric($mobile)) ? $mobile : 0;
$mobile = (isset($mobile) && is_numeric($mobile)) ? $mobile : 0;
if ( $mobile==1 )
{
define('DEDEMOB', 'Y');
}
加好后效果如下图所示即可:
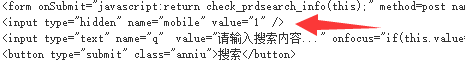
在确认添加位置无误后,点击确认保存即可。然后在前端模板代码中,找到搜索代码所处位置,在<from>标签中,添加一段<input type="hidden" name="mobile" value="1" />代码即可,位置如图所示:

在这之后,就可以实现在手机端打开网站搜索页面时展示移动搜索结果页面了。但是这种方法还存在有一个问题,那就是如果搜索结果需要使用分页,那么在点击下一页或上一页进行翻页之后,有可能就又会使用pc计算机端的搜索结果页面模板。即出现在织梦移动端搜索结果中点击下一页进行翻页,就变成电脑端样式的情况。
如果发现有此现象,那么就需要考虑使用另外一种方法。
这种方法也比较简单,首先在plus文件夹中新建一个search_m.php文件,内容可以先复制search.php中的代码。然后搜索arc.searchview.class.php,找到改为arc.searchview.classm.php或者是其它自己想要的名字。然后打开include目录,复制一份arc.searchview.class.php文件内容,命名为arc.searchview.classm.php或之前自己在search_m.php中所取的名字。命名保存成功后,打开arc.searchview.classm.php文件,搜索search.htm,将其改为search_m.htm即可。效果如下图所示:
然后在前端模板中找到搜索代码,将<form标签中的action="/plus/search.php"改为action="/plus/search_m.php"即可。
如:<form onSubmit="javascript:return check_prdsearch_info(this);" method=post name="formsearch" action="/plus/search_m.php">
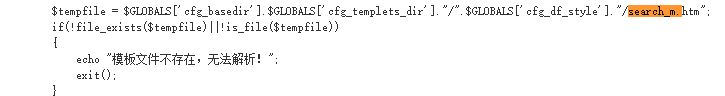
但是这种方法同样存在有一个问题,那就是在使用此种方法时,可能会出现提示模板不存在、找不到模板的情况。此时,只需要打开arc.searchview.classm.php(前面include中复制内容并自己命名的文件),找到以下代码:
if ( defined('DEDEMOB') )
{
$tempfile =str_replace('.htm','_m.htm',$tempfile);
}
将上述代码全部删除即可,删除后效果应如下图所示:
此时,应该就可以顺利的直接调用search_m.htm手机站页面,使用移动搜索模板了。
总的来说,这两种方法各有优劣,第一种方法较为简单,不需要复制、修改php文件,但是可能会出现翻页后模板错误的情况。而第二种方法虽然较为麻烦,但是可以更好的保证在手机端上一直展示移动搜索页面模板!